Basic Layout Tutorial
Diterjemahkan dari Wix Engineering Blog
flexDirection
‘column’,’column-reverse’,’row’,’row-reverse’
Mendefinisikan arah axis utama dari item component yang berada di dalamnya. Standar awalnya adalah column. Karena kebanyakan aplikasi mobile orientasinya vertikal.

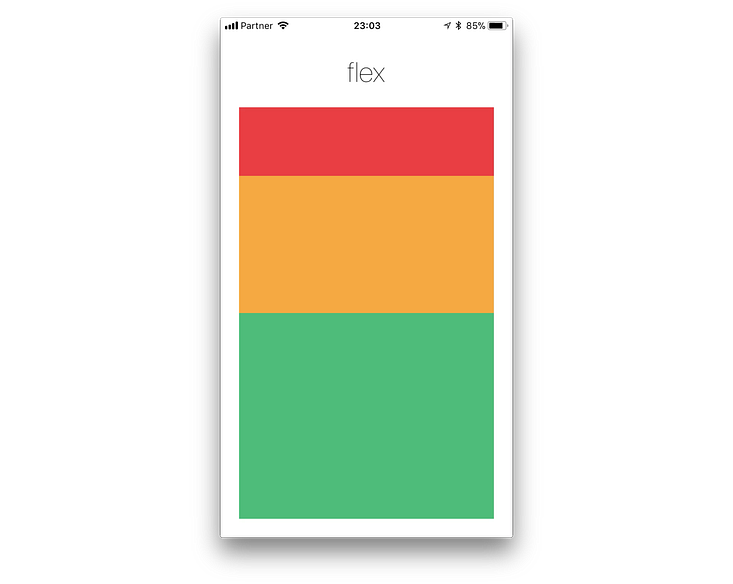
flex
flexakan mendefinisikan seberapa banyak tempat/ruang yang akan didapatkan dari suatu item. Kebanyakan, yang dibutuhkan adalah flex: 1 untuk mendapatkan seluruh tinggi layar/screen.
Ruang akan dibagi sesuai flex dari elemen di dalamnya. Contoh di bawah ini view merah, kuning, dan hijau adalah child dari container yang memiliki flex:1
Yang merah dapat flex:1 , kuning flex:2, dan hijau flex:3
1+2+3=6 yang artinya, merah dapat 1/6 dari total ruang; kuning 2/6; hijau 3/6.

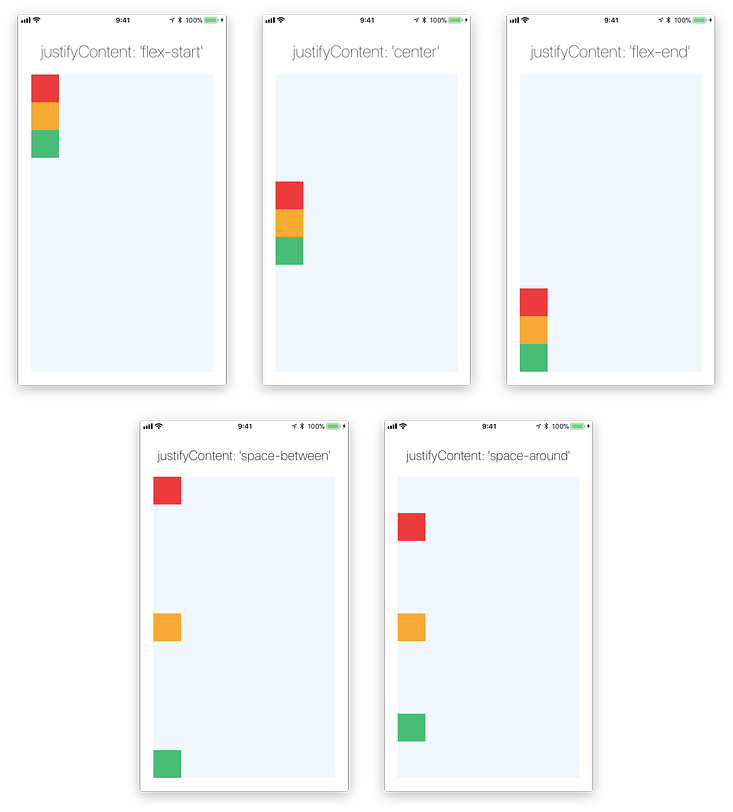
justifyContent
‘flex-start’,’flex-end’,’center’,’space-between’,’space-around’
Menentukan distribusi child di sepanjang main axis yang telah didefinisikan oleh flexDirection. Istilah "justify" datang dari dunia percetakan. Garis yang ada di artikel berita mengisi ruang dengan rata dan lurus pad marginnya.

Standarnya adalah
flex-start
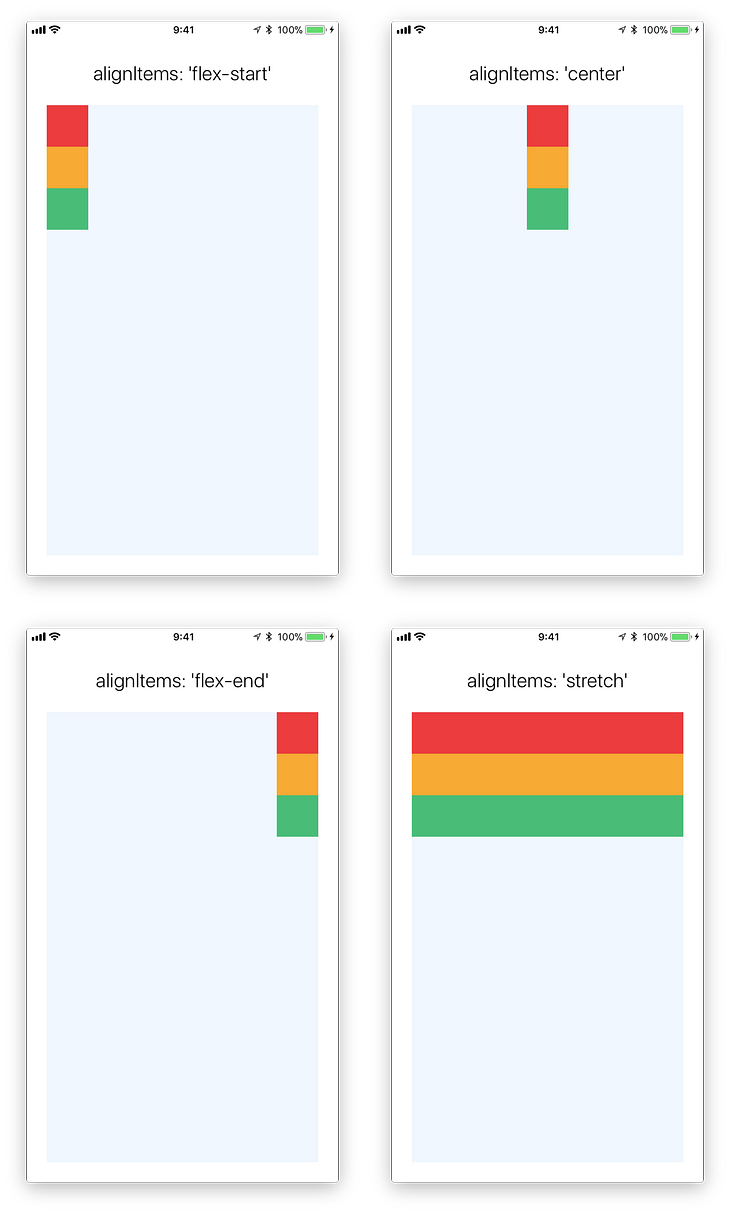
alignItems
‘flex-start’, ‘flex-end’, ‘center’, ‘stretch’
Menyesuaikan/meluruskan item sepanjang cross axis. Jadi, dalam view standard, ini akan mengontrol kelurusan item secara horizontal.

stretchtidak bekerja ketikawidthdari view sudah dispesifikasi.flex-startdanflex-endtidak akan mengerti apa yang harus dilakukan jika tidak ada spesifikasiwidth.
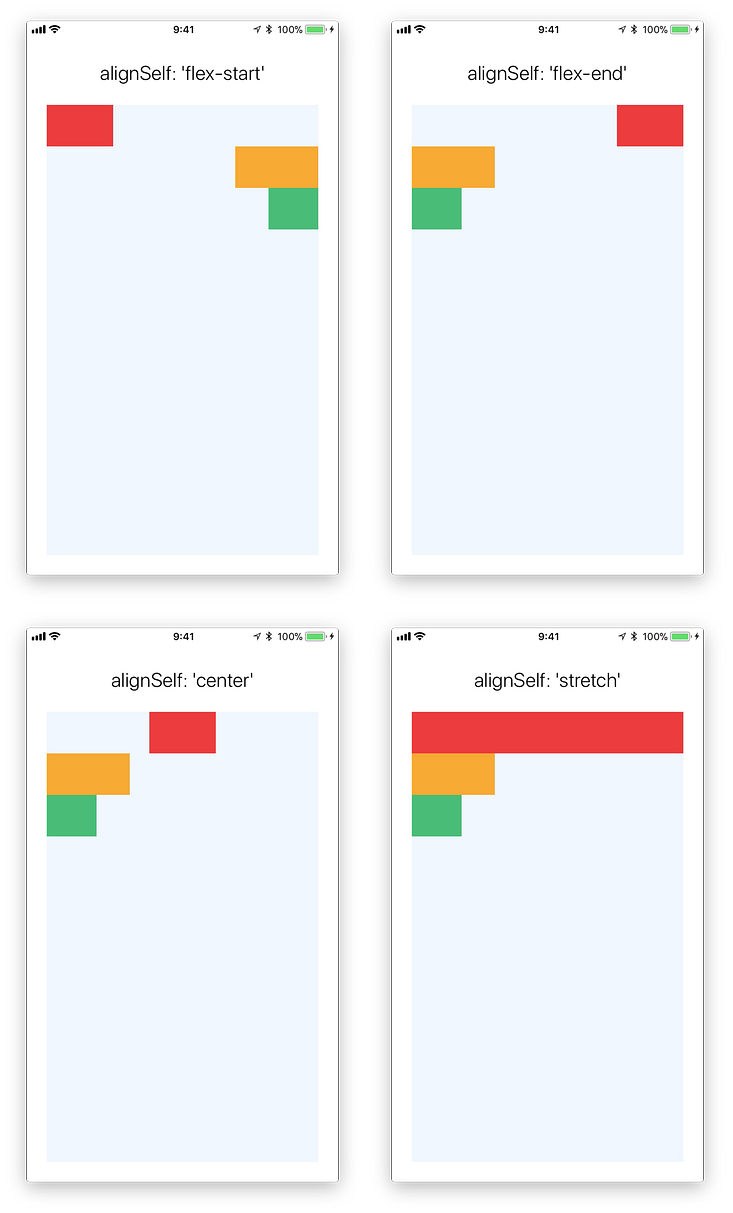
alignSelf
‘flex-start’, ‘flex-end’, ‘center’, ‘stretch’
Meluruskan item dengan corss axis dan menimpa alignItem parent-nya.

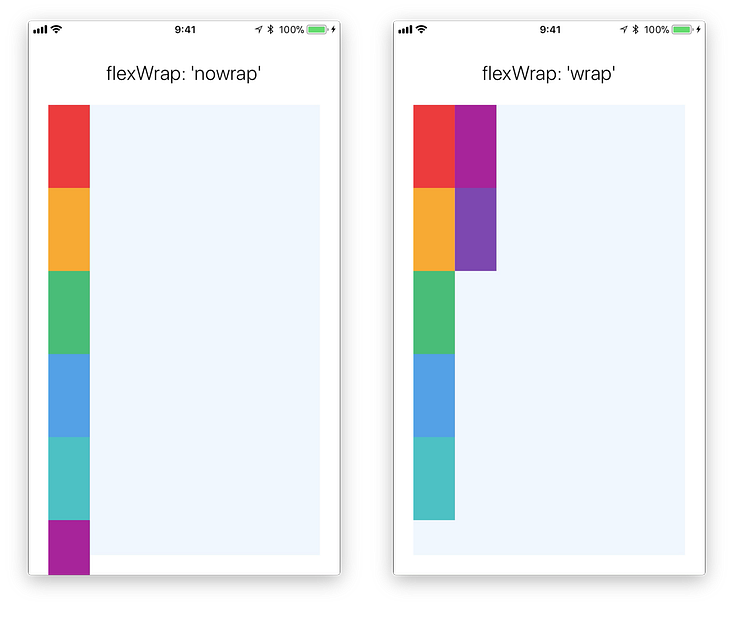
flexWrap
‘wrap’, ‘nowrap’
Mengatur apakah item flex dipaksa masuk ke dalam satu baris atau bisa dibungkus ke dalam beberapa baris.

Nilai standarnya adalah
nowrap
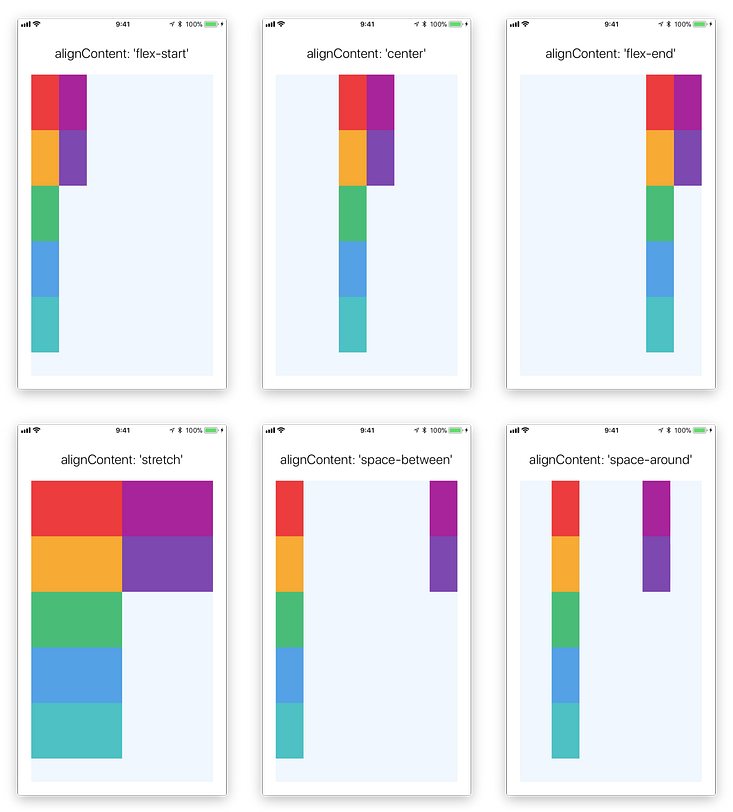
alignContent
‘flex-start’, ’center’, ’flex-end’, ’stretch’,’space-between’, ’space-around’
Ketika flexWrap ditentukan menjadi flexWrap:'wrap', maka container memiliki beberapa baris item. Properti ini akan membantu untuk meluruskan baris cross-axis.

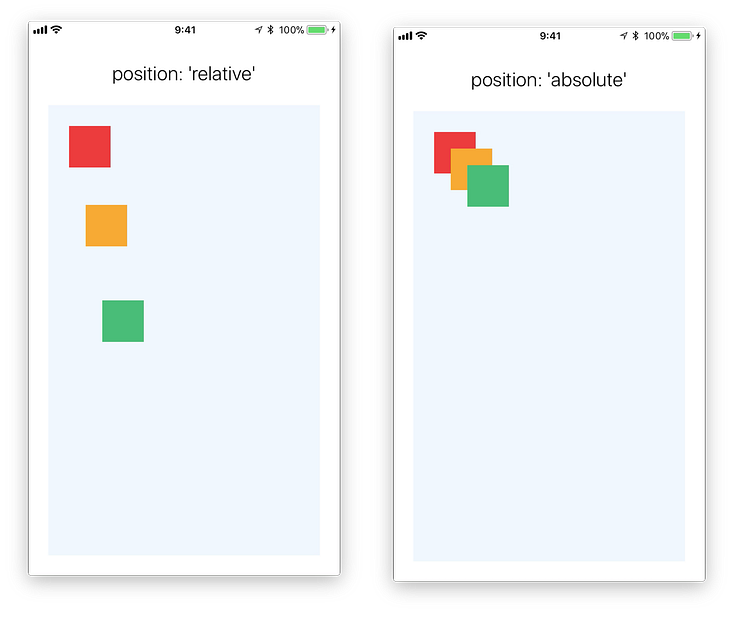
position
‘relative’, ’absolute’
Anggap container seperti orang berbaris. Dan tiap orang itu diperintahkan untuk berdiri 5 meter di belakang orang depannya (marginTop: 5).
Masing-masing orang tadi akan menaati barisan dan memosisikan dirinya relatif terhadap orang di depannya, jika diset relative.
JIka diset ke absolute, maka orang-orang tadi akan mengabaikan barisan dan memosisikan dirinya seolah barisan kosong 5 meter dari permualaan baris (parent container).

Standar nilainya adalah
relative
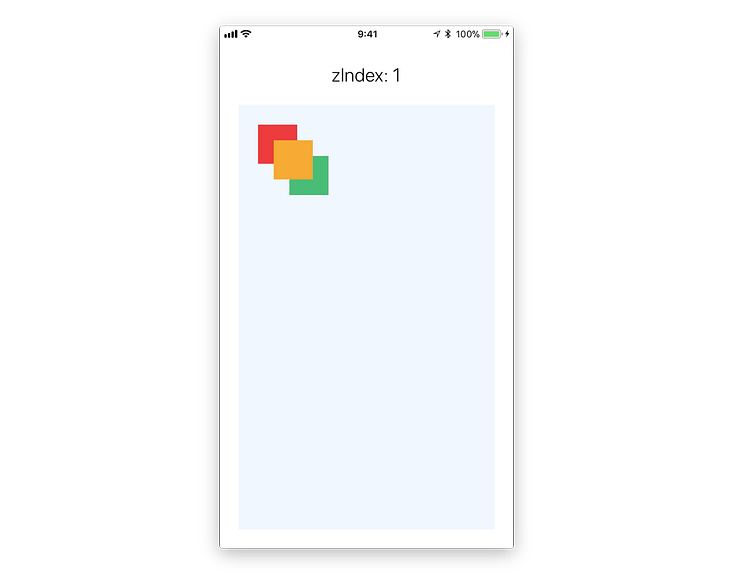
zIndex
Component bisa diatur dimana tampilannya di atas mana. Di contoh ini, zIndex dari kotak kuning adalah 1

Itulah 9 dasar props layout. Untuk lebih lanjut bisa cek https://reactnative.dev/docs/layout-props
Last updated